ブログ初心者が、Stinger3をカスタマイズしてブログを立ち上げるまで
公開日:
:
最終更新日:2014/07/05
Web関係
 credit:Todd Dailey
credit:Todd Dailey
はじめまして、大安です。この度、今や定番と化したENJIさんのWordpress無料テーマ「Stinger」を使って、新しくブログを立ち上げることにしました。
僕は「ライフノート」というブログを持っているんですが、初めてのブログだったので、テーマは勉強のために自作しました。といっても「WEB Design RECIPES」さんの記事を追いかけていったらよく分からないけど出来ちゃった、という状態。一度よそ様の作られたテーマも使ってみたい、というのがこのブログを立ち上げようと思ったきっかけです。
立ち上げまでの道のり
僕がこの記事を書くまでにしたことをざざっと挙げていきます。詳細は参考になるサイト様のリンクを張っておきますので、そちらをご覧ください。
- Googleアカウントの取得
- ドメインとサーバの取得
- WordPressのインストール
- Stinger3のインストール
- 子テーマの作成
- カスタマイズ
- プラグインのインストール
- GoogleAnalyticsの導入
- Googleウェブマスターツールに登録
Googleアカウントの取得

まずはじめに、Googleアカウントを新たに取得しました。運用上他のメールアカウントと切り離しておいた方が便利だということと、何より後述のGoogleAnalyticsとウェブマスターツールを導入する為に必要だからです。両方ともWebサイトを運営していくにあたって必須と言えるものなので、Googleアカウントは必ず取得しておきましょう。
→Googleアカウントの作成|Google
ドメインとサーバの取得
僕の場合は他のサイトで既にドメインとサーバを取得していたので、このブログはサブドメインを発行することにしました。ちなみにサーバは「ロリポップ!レンタルサーバー」、ドメイン代行は「ムームードメイン」を利用しています。別にペパボの回し者じゃありませんが、価格と安定性を考えると僕みたいなライトユーザーはロリポで十分だと思います。問題はありますが、50Gで月額250円〜というのはやっぱり安いです。
→独自ドメインのサブドメイン設定|ロリポップ!レンタルサーバー
WordPressのインストール

ドメインが取得できたら、次はWordpressのインストールです。ロリポでは「簡単インストール」でちゃちゃっとインストールしてくれるんですが、手動でされる方は
→WordPressインストール・超初心者向け | unpco
こんなエントリがあったのでご紹介しておきます。早い話がWordpressフォルダを丸ごとサーバにアップしちゃいましょう、という話ですね。ついでにタイトルやdiscriptionなど、Wordpressの基本設定も済ませておきます。
Stinger3のインストール

いよいよStingerのインストールです。方法は簡単で、公式サイトからデータをダウンロードし、ダウンロードしてきた圧縮ファイルを、Wordpress管理画面で「外観→テーマ→新しいテーマを追加→テーマをアップロード→ファイルを選択」と、順にクリックしていけば完了です。
→ダウンロードページ|Stinger3公式サイト
子テーマの作成
テーマをカスタマイズする前に子テーマを作っておく。めちゃくちゃ重要なことです。要するに「公式テーマが更新されてもカスタマイズ内容を上書きされない様にしておく」ということです。以下のエントリが分かり易かったのでご紹介です。
→【WordPress】子テーマはテーマをカスタマイズする時の必須機能|AnotherDimension
→1分でできるstinger3カスタマイズ用のベース子テーマの作り方|寝ログ
カスタマイズ
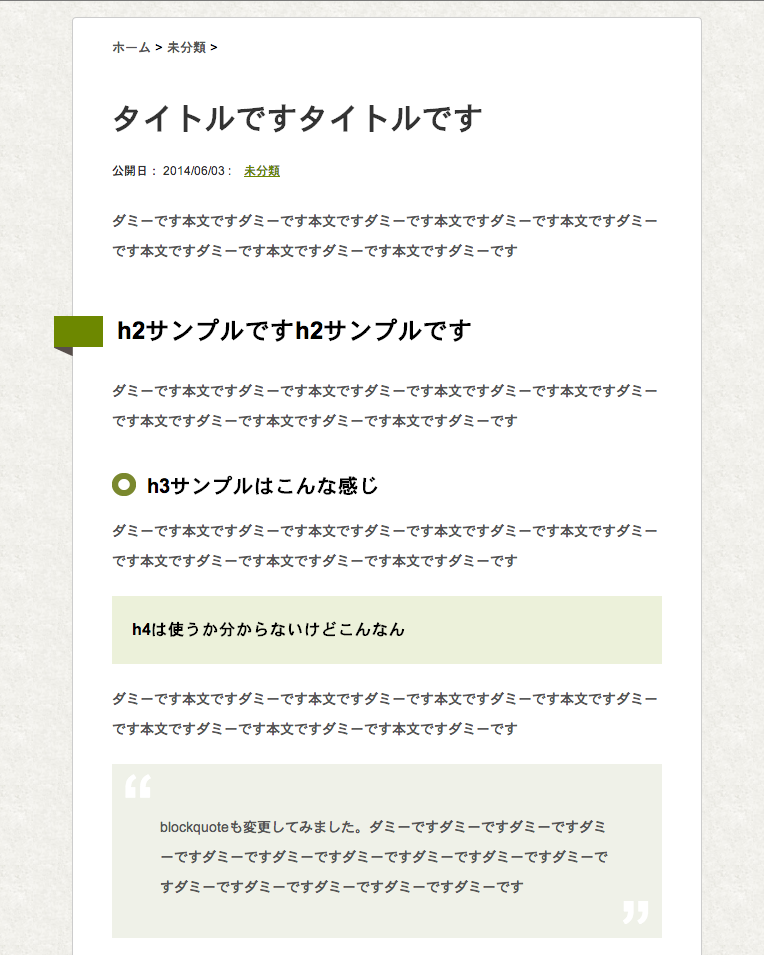
子テーマができたら、やっとカスタマイズ開始です。とはいっても基本的なレイアウトはほぼいじらず、ヘッダ周りとhタグ関係、aリンクカラー程度に抑えました。ちなみにhタグとblockquoteはこんな感じ。

できるだけシンプルに、読み易くを意識していじりました。
参考サイトは、以下2つのエントリを読めばほぼ事足りると思います。
→ここを見ておけば検索不要!Stingerカスタマイズ辞典|NAIFIX
→自由を手に入れろ!WordPressの最強テーマ、Stingerを思うがままにカスタマイズするための8つの修行|hamako9999.net
プラグインのインストール

カスタマイズがある程度完成したら、次はプラグインのインストールです。ENJIさんおすすめのプラグインが紹介されていたので、参考にさせていただきました。
●Google XML Sitemaps
Googleウェブマスターツールに登録するときに必要なサイトマップを生成してくれるプラグインです。必ず入れておきましょう。
→自動でサイトマップを作成!「Google xml sitemaps」プラグインが便利!|WordPressの実
●Akismet
Wordpressにデフォルトでインストールされているスパム対策プラグイン。運営してるとよう分からんブランドのスパムが大量に届くので、有効化しました。
→Akismetプラグインの使い方|AdminWeb
●AddQuicktag

Wordpressの投稿エディタに任意の文字列の短縮ボタンを作ることができるプラグイン。タグ以外も任意の文字列を登録できるのでめちゃくちゃ便利!この記事を書いてる間にも多用していて、もう早速手放せません。
→「AddQuicktag」でWordPressの投稿エディタをカスタマイズして、更新作業をスピードアップしよう!|MEGLOG
その他キャッシュ系のプラグインを入れようかと思ったんですが、とりあえずは見送ってじっくり検討することにしました。
GoogleAnalyticsの導入

続いてGoogleAnalyticsを導入しました。プラグインでも実装してくれるものは(Google Analyticatorとか)あるんですが、どうもいまいちメリットが見えないので、直接<head>内にトラッキングコードを書き込みました。
→初心者必見!【Google Analytics(アナリティクス)】の導入と使い方|バイラルクラブ
Googleウェブマスターツールに登録

いよいよラスト、Googleウェブマスターツールにブログの情報を送ります!これをしているかいないかで、Googleと仲良くなれるかどうかが決まる…というと言い過ぎかもしれませんが、とにかくそれくらい大切なことです。
やることは簡単で、アカウントを登録した後、先にインストールしておいた「Google XML Sitemaps」で生成したサイトマップ(サイト名/sitemap.xml)を送信するだけです。今のところは。
→初心者必見!検索クエリ?クローラー?知っておきたいウェブマスターツールの使い方|BELKA
…と行った感じで、サブドメインの発行から丸1週間かかりましたが、何とかブログ公開にこぎ着けました。
「ブログ初心者」の意味
よく分からないまでも、一応自作テーマが作れる最低限のhtml・cssの知識はあると思います、汚いタグですが、多分…。でもそれは単純に、タグが触れるということであって、ブログを書く技能には関係ありません。SEOを踏まえたタイトル、hタグの効果的な使い方、フリー素材の引き出しなどなど…まだまだよく分かってないことばかりですが、楽しく勉強していこうと思います。とりあえず何記事か書いてGoogle AdsenseとAmazonアソシエイトに登録するのを目標にがんばります(途中で登録しようとしたら審査に落ちた)!
ad
関連記事
記事はありませんでした









