現役DTPデザイナーが教える!ペットの合成画像の作り方
公開日:
:
最終更新日:2014/07/05
撮影・画像加工
ペットの写真を撮るのは難しい
ペットを飼っている方はその子の写真をいっぱい撮ってるんじゃないかなーと思うんですが、動きが速すぎたりあちこち走り回ったりでなかなか思う通りの写真は撮れないもの。そんな時は素材を撮影して合成しちゃいましょう!本職のレタッチャーさんには遠く及びませんが、趣味の範囲なら問題ない(と思う)レベルの合成術をご紹介します。
画像の合成に挑戦
今回作るのはこの画像。素材はうちのチビたち、仔猫のなぎとなつめです。本当は2匹がカゴからひょっこり顔を出してる写真を撮りたかったんですが、遊びたい盛りでなかなかじっとしてくれませんでした…。途中で諦めて合成前提の素材撮影に切り替えました。
必要なもの
- Photoshop
- 画像素材
合成するには、Photoshopを使います。今回使ったのはCS5ですが、バージョンに依存する機能は使っていないので、classic環境の方でも大丈夫!
今回の使用素材はこの3枚。それでは早速作業工程に進みます。
作業手順
- 猫の画像を違和感なく合成する
- 背景を合成する
- 全体の色調・その他を調整する
大きく分けると、大体この3項目。それぞれを丁寧に追っていくので、こんなもん分かっとるわという方はバンバン飛ばしていってください。
1-1.素材1から必要な部分を切り抜く
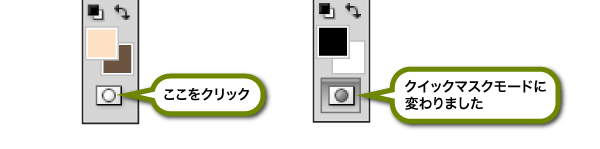
まずはクイックマスクモードで欲しい部分をざっくりと選択します。
メニューバーの一番下、「クイックマスクモードで編集」(ショートカット:Q)をクリックします。すると、クイックマスクモードに変換されるので、選択したい部分をブラシツールで塗っていきます。
塗り終わったら、さっきの「クイックマスクモードで編集」を再度クリック。これでクイックマスクモードが解除されて選択範囲が点線で表れました。選択範囲が逆転してる方は「選択範囲」メニューから「選択範囲を反転」(ショートカット:command+shift+I)で、欲しい部分の選択範囲を取ってください。この段階では本当にざっくりで大丈夫です。ふわふわの毛を逃さない様に、大きめの選択範囲を取りましょう。
次に、選択した部分を切り抜き(ショートカット:command+c)、ベース画像上にペースト(ショートカット:command+v)します。
今回はサイズが合わなかったので、サイズの調整をしました。「編集」メニューから「自由変形」(ショートカット:command+T)で、任意のサイズに変形します。「Enter」で「自由変形」の解除・決定です。このままだと、さっき選択した背景も当然一緒にペーストされているので、ここから不要な背景を取り除いていきます。
1-2.2つのレイヤーを使って猫を合成する
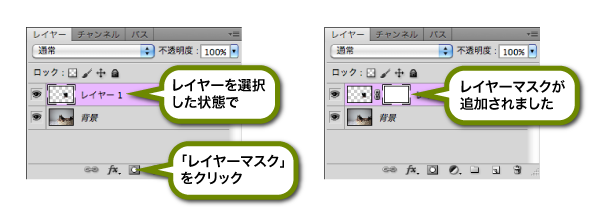
まずは「レイヤーマスク」を追加します。レイヤータブの下のメニュー、「レイヤーマスクを追加」をクリック。すると、選択したレイヤーにレイヤーマスクが追加されます。
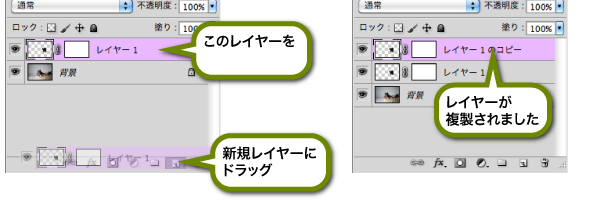
次に、今作ったレイヤーを複製します。レイヤータブの「新規レイヤーを作成」にドラッグ&ドロップすると、複製が作成されます。
各レイヤーには、分かり易い名前を付けておきましょう。ここでは上のレイヤーを「本体用」、下のレイヤーを「毛の境界用」としました。ついでに、説明用に背景レイヤー(サーモンピンクのやつ)を追加しました。
次は、さっき名前を付けた「毛の境界用」レイヤーの背景を白く飛ばします。「本体用」レイヤーを非表示にした後、「イメージ」メニューから「色調補正」→「レベル補正」(ショートカット:command+L)を選択。左から黒、グレー、白の三角印がありますが、その中の白い三角印を左へずらします。すると、背景が白くなりました。
レベル補正はざっくり説明すると、画像内に含まれる色データの黒、中間調、白をどの範囲に分布させるかという補正を行うものです。上の作業は白(RGBの場合255)の分布を増やして明るい部分を白く飛ばした、というわけです。詳しく知りたい方はこちら(Adobe公式サイト)。
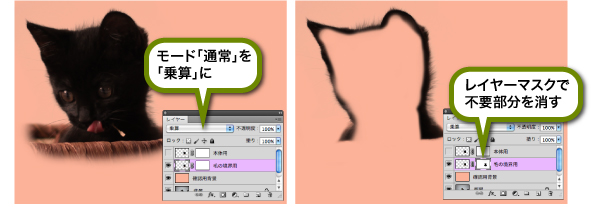
次に、「毛の境界用」レイヤーの描画モードを、レイヤータブから「乗算」に変更します(デフォルトは「通常」)。すると、レイヤーが透明フィルムの様になって、下のレイヤーの色と混ざりました。ここで、さっき追加したレイヤーマスクで、毛以外の不要な部分をマスクしていきます。
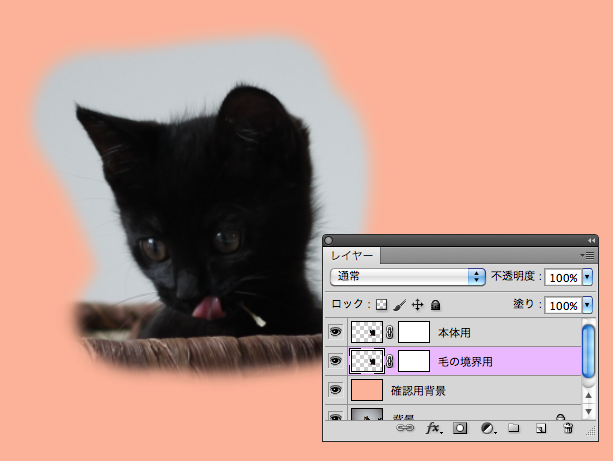
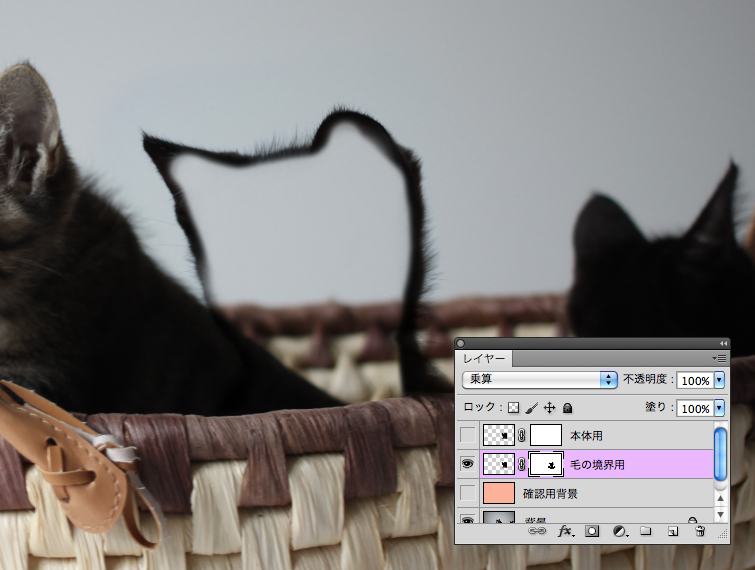
ピンク色のレイヤーを非表示にするとこんな感じになりました。細い毛も綺麗に出てますね。
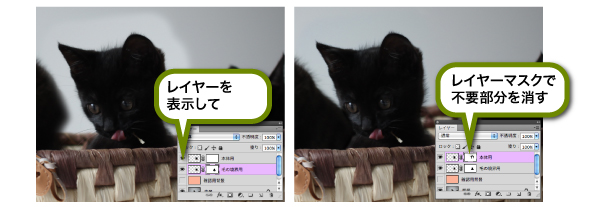
今度はさっき非表示にした「本体用」レイヤーを表示させます。そしてさっきと同じ要領で不要な部分(残っている背景)をマスクしていくと…
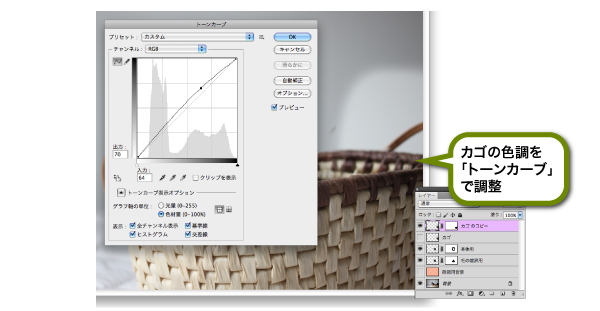
綺麗に乗りました!ただ、今回はこのままだと毛色が暗すぎてよく分かりません。そこで、「トーンカーブ」を使って色調を調整します。
1-3.毛色を調整する
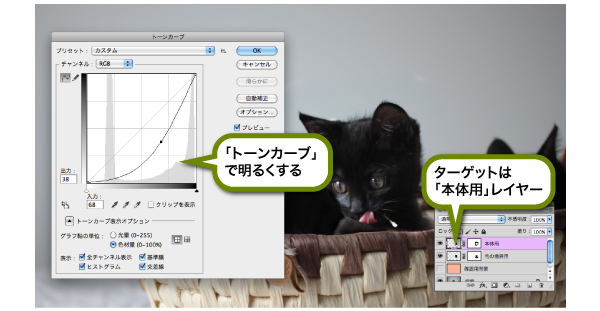
「イメージ」メニューから「色調補正」→「トーンカーブ」(ショートカット:command+M)を選択。左下から右上に伸びる線の真ん中あたりを、下にドラッグします。すると、全体的に明るくなります(RGBの場合)。
「トーンカーブ」はさっきの「レベル補正」と似た様な効果が得られるんですが、こちらはより細かい設定を、滑らかに適応させることができます。他にも色のコントラストに変化を付けたり、特定の色だけ反転させたり…と、Photoshopの色調補正で最も使用頻度の高い補正方法なんですが、ともあれこれで猫が違和感なく合成できました!
ここまでの行程でこんな感じになりました。
2.カゴ部分を合成する
この行程は基本的に1.と同じなのでババッと進めます。ただ、ちょっと違うのは1.では乗算で消していた背景を色調補正で活かすこと。というのも、この行程では後ろにちょこっと見えてるなぎを隠したいからです。若干手順が前後しますが、やることはほぼ一緒です。
まずは素材2からカゴの必要な部分をコピー、ベース画像上にペースト。その後レイヤーマスクを作ったら、カゴの色をベース画像のカゴの色に合わせます。
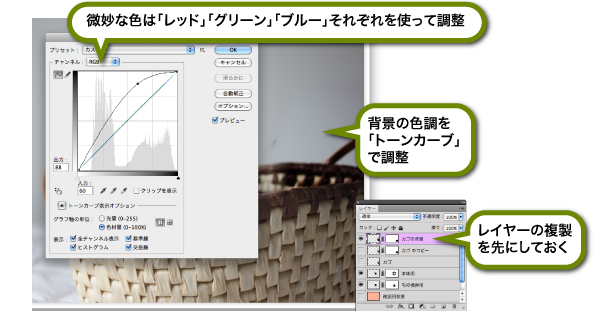
使うのは「トーンカーブ」。背景が白く浮いちゃってますが、この段階では無視。カゴの色だけを合わせましょう。
それが完了したら、レイヤーを複製して背景用のレイヤーを作ります。1.の時と同じ様に、カゴ用レイヤーは非表示にして、背景の色目を合わせていきます。グレートーンは色が転び易いので(赤っぽくなったり青っぽくなったりする)、「チャンネル」から「レッド」「グリーン」「ブルー」それぞれの色を触って、なるべく近い色に近づけます。
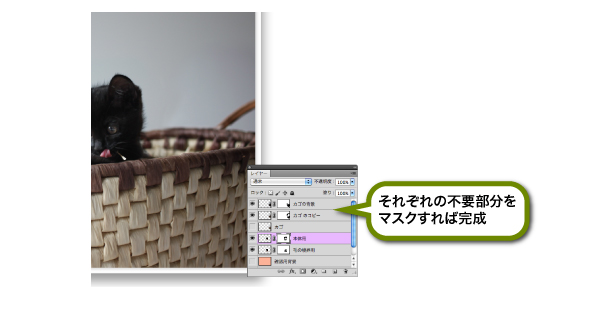
最後に、両方のレイヤーの不要部分をマスクで消していったら完成。ここまで来たら後は全体の色調を整えるだけ!
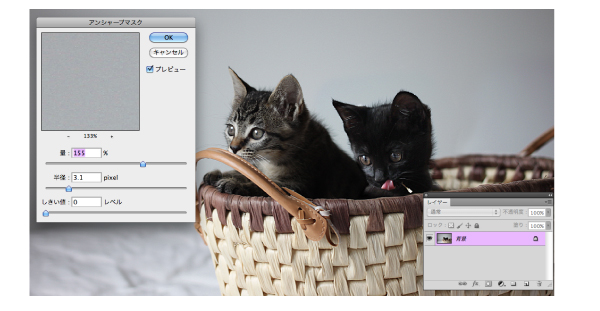
3-1.アンシャープマスクを使って画像をくっきりさせる
いよいよ最後の行程です。まずは「レイヤー」メニューから「画像の統合」をクリックし、レイヤーを全て統合します。これによって再編集ができなくなりますが、データが軽くなり画像全体(これまでの全レイヤー)に対する補正が可能になります。不安な方は別名保存で別データを作って進めてください。
その後「フィルタ」メニューから「シャープ」→「アンシャープマスク」をクリックし、画像をカリッとさせます。
「アンシャープマスク」には3つの調整項目があり、それぞれ効果が違うんですが、僕は「量多め」「半径小さめ」「しきい値0」を基準に使ってます。写真の目がつぶれず、変にガリッとしないです。
こちらは悪い例。このサイズだと分かりにくいですが、シャープかけすぎて境界線が白く浮いてきています。「プレビュー」にチェックを入れて、程々に。
ちなみに「量」「半径」ともに画像サイズによってかなり出方に差があるので、「プレビュー」を使って必ずチェックしてください。
3-2.Instagram風の色調に
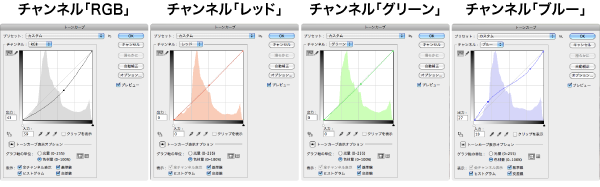
いよいよ最後の項目です。「トーンカーブ」を使ってちょっとレトロなイメージに仕上げていきます。
今回は「RGB」「レッド」「グリーン」チャンネルはちょっとずつ明るく、「ブルー」チャンネルは逆S字型に調整しました。このあたりは完全に好みなので、各チャンネルをぐりぐりいじって好みの色合いを見つけてください。
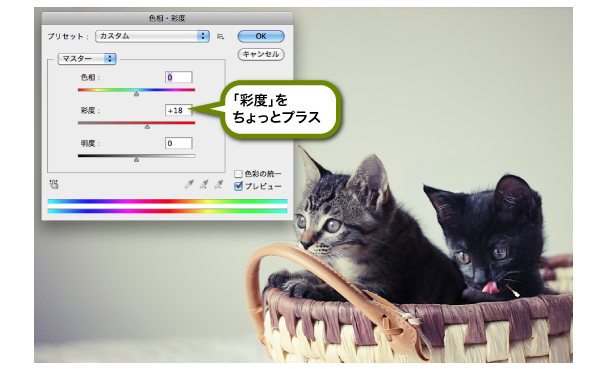
最後に、ちょっと彩度を足します。「イメージ」メニューから「色調補正」→「色相・彩度」(ショートカット:command+U)をクリックし、彩度をちょっとだけ上げます。
ついに完成!
めちゃくちゃダラダラと書いてきましたが、ようやっと完成です。お付き合いいただきありがとうございました。作業工程を動画で撮ってみたので、良かったら見てみてください。毎回気分でレタッチするので若干工程が違いますが、大体似た様なもんです。ムービーよりも今回の行程を踏まえた方が綺麗に仕上がると思います。
かなりこってり、丁寧に書いたつもりですが、いかがでしょう。Photoshop初心者の方には説明不足、普段使ってる方には冗長な感じになってしまった感もありますがまぁいいや。ちなみに今回の画像はnoteで壁紙として公開しているので、お気に召した方は見てやってください。長々とありがとうございました。
ad
関連記事
-

-
多摩動物公園の見所とおすすめ撮影スポット
先日東京に出る用事があったので、ついでに多摩動物公園に行ってきました。新宿から約一時間と関西
-

-
3,000円でできる!ナチュラルテイストな撮影用背景素材の作り方
僕は「北欧、暮らしの道具店」というサイトが好きで毎日チェックしてるんですけど、このサイトの何
-

-
「うさぎ島」こと大久野島に行くなら梅雨の時期がおすすめ!
広島の大久野島に一泊旅行に行ってきました。 大久野島って何? 大久野島は瀬戸内海